SVG란?
SVG(Scalable Vector Graphics, SVG)는 2차원 벡터(Vector) 그래픽을 표현하기 위한 XML 기반의 파일 형식이다.
SVG 파일의 장단점
장점
- 픽셀로 구성된 래스터(Raster) 파일과 달리, SVG는 벡터(Vector) 그래픽이기 때문에 크기를 조정해도 해상도를 유지한다.
- 비교적 많은 컬러 픽셀로 생성되는 래스터 이미지에 비해 용량이 작다.
- SVG 파일은 텍스트를 디자인이 아닌 텍스트 그대로 처리하기 때문에 스크린 리더가 SVG 이미지에 포함된 모든 단어를 스캔할 수 있다. 따라서 웹 페이지를 읽어야 할 때 유용하며 검색엔진은 SVG 이미지 텍스트를 읽고 색인을 달 수도 있다.
단점
- SVG 파일은 로고, 일러스트레이션, 차트 등 웹 그래픽에 적합하며, 픽셀이 부족해 고품질 디지털 사진을 표현하기에는 부적합하다. 이런 경우엔 JPEG 파일이 적합하다.
- 최신 브라우저만 SVG 이미지를 지원할 수 있으므로 Internet Explorer 8 같은 이전 브라우저에서는 SVG 파일을 사용하기가 어려울 수 있다.
- SVG 이미지에 포함된 코드는 SVG 파일 포맷을 처음 사용하는 경우 이해하기 힘들 수 있다.
viewport와 viewbox
viewport
뷰포트는 창문을 예로 들 수 있다. 바깥 세상을 창문의 크기 만큼만 볼 수 있는 것 처럼, 실제 그려진 그래픽을 뷰포트 크기 만큼만 보여준다.
뷰포트는 width, height 속성으로 설정한다.
viewbox
뷰포트와 비슷하지만 그래픽을 이동 및 확대를 할 수 있는 속성이다. 망원경, 현미경?을 예로 들 수 있을 것 같다. 뷰포트와 뷰박스, 둘 중에 하나가 더 작거나 크면 축소되거나 확대되어 보일 수 있다.
viewBox는 좌표 및 가로, 세로 비율을 결정하며 속성은 min-x, min-y, width, height 이렇게 4가지이다.
직접 여러 경우를 구현해보면서 어떻게 보이는지 확인해보았다.

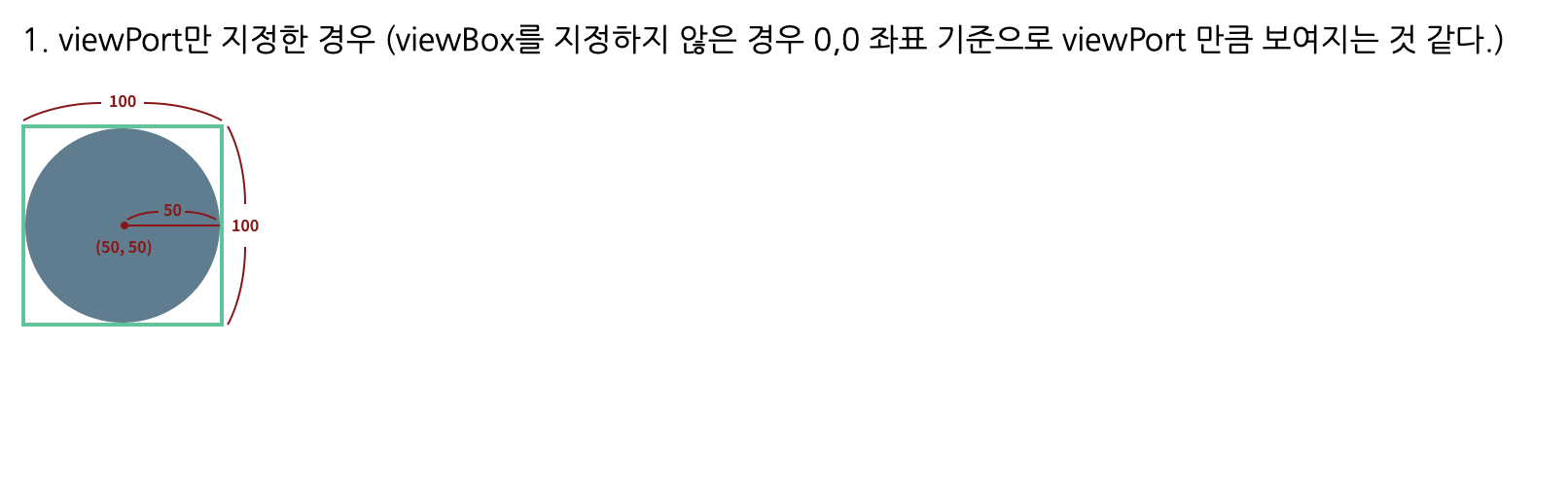
<svg width='100' height='100'>
<circle cx='50'cy='50'r='50' />
</svg>

<svg width='100' height='100' viewBox='0 0 100 100'>
<circle cx='50' cy='50' r='50' />
</svg>

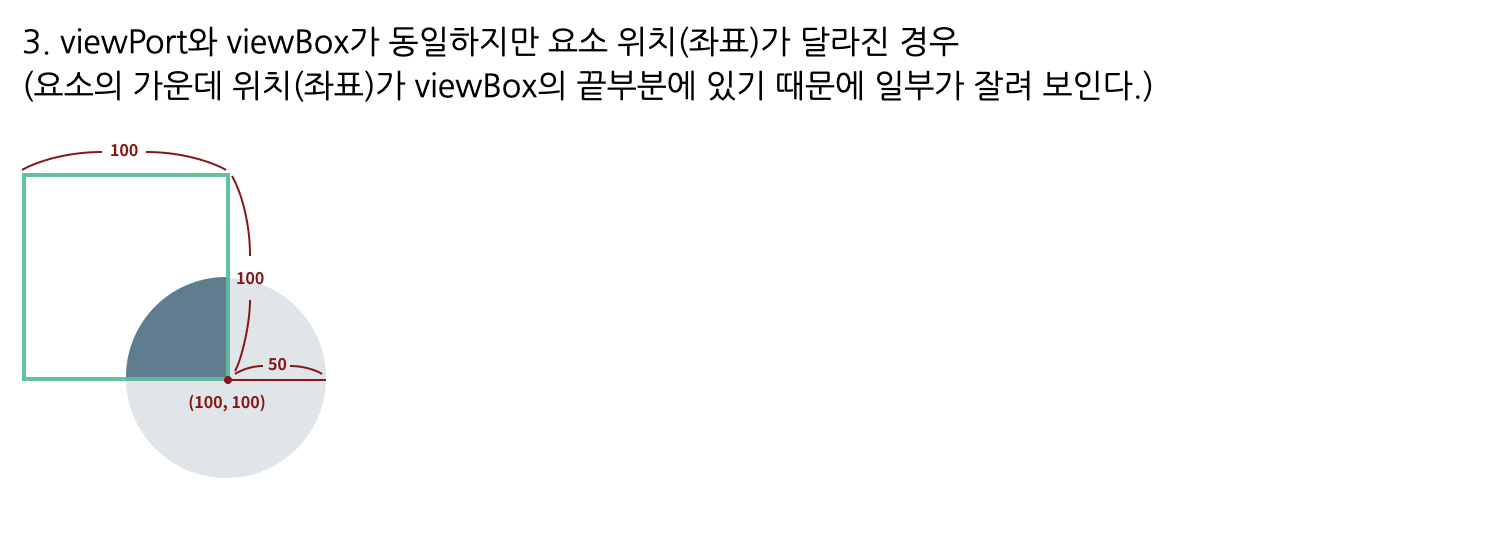
<svg width='100' height='100' viewBox='0 0 100 100'>
<circle cx='100' cy='100' r='50' />
</svg>

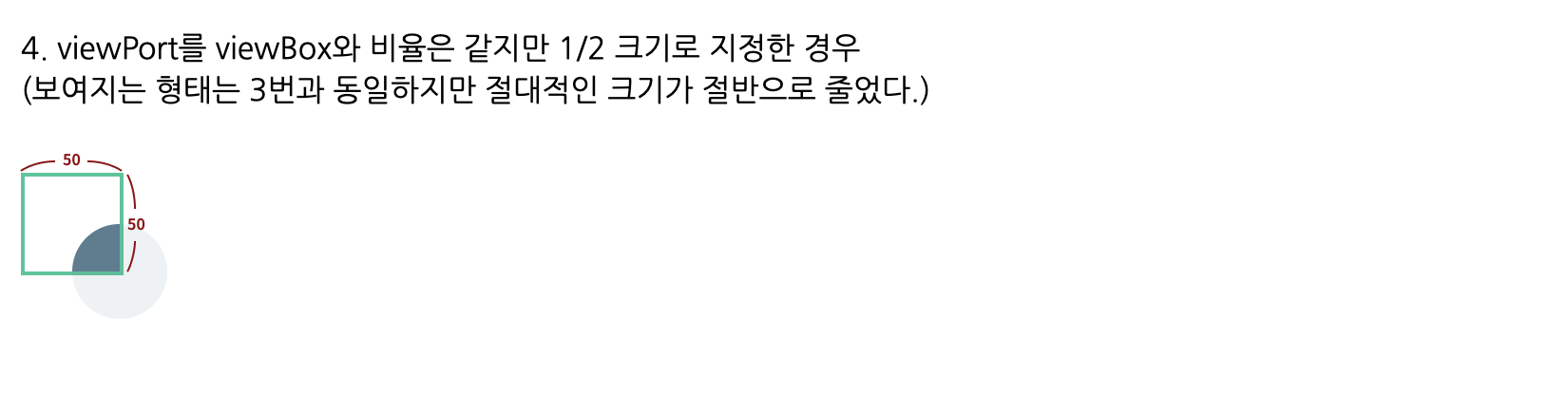
<svg width='50' height='50' viewBox='0 0 100 100'>
<circle cx='100' cy='100' r='50' />
</svg>

<svg width='100' height='200' viewBox='0 0 100 100'>
<circle cx='50' cy='50' r='50' />
</svg>

<svg width='100' height='200' viewBox='0 0 100 100' preserveAspectRatio='none'>
<circle cx='50' cy='50' r='50' />
</svg>

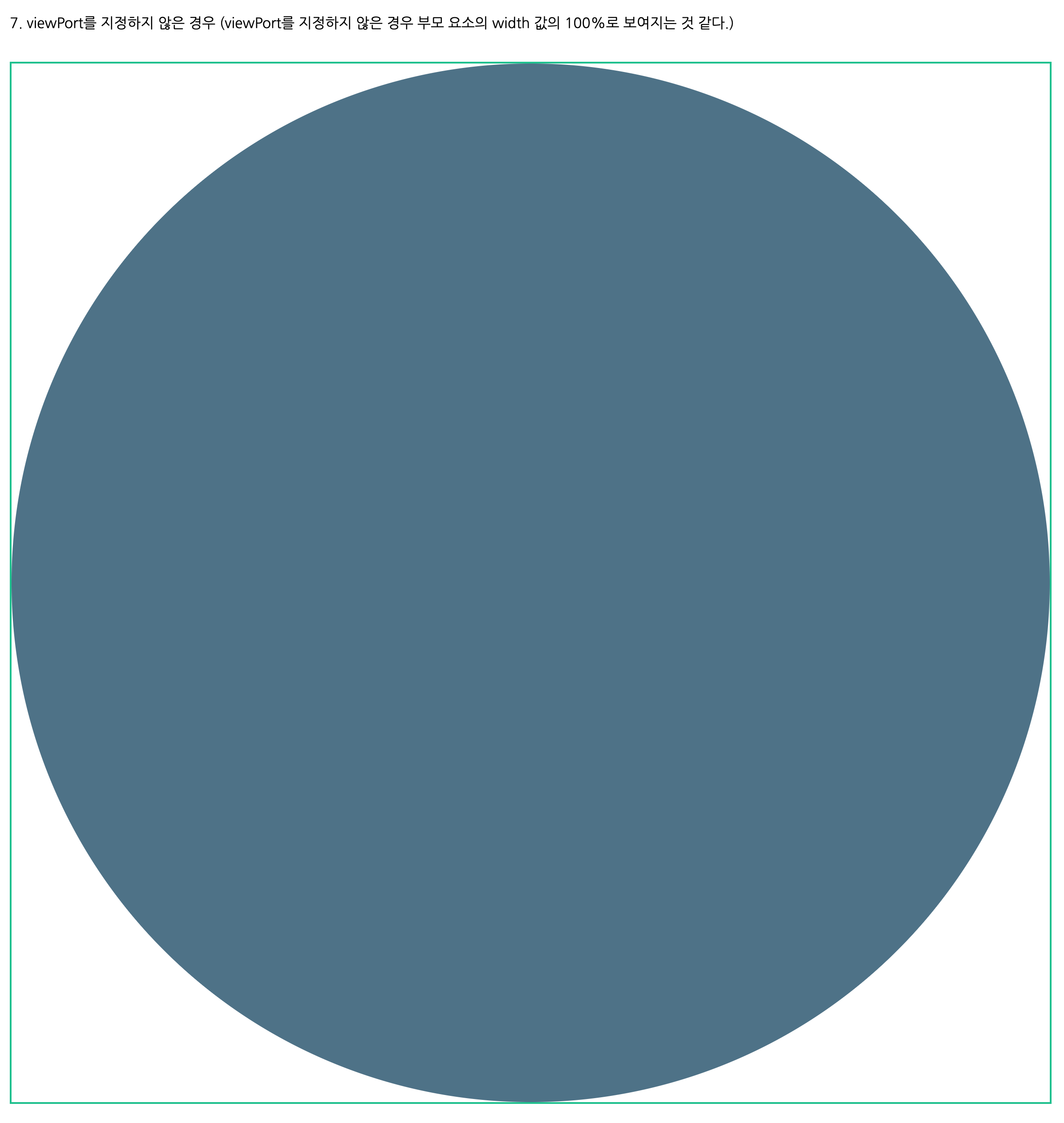
<svg viewBox='0 0 100 100'>
<circle cx='50' cy='50' r='50' />
</svg>
References
회사 동료가 잘 작성해둔 글이 있어서 동의를 얻은 다음 퍼왔습니다. (thanks. @woohyemin in github)
SVG: Scalable Vector Graphics | MDN
SVG(Scalable Vector Graphics)는 2차원 벡터 그래픽을 서술하는 XML 기반의 마크업 언어입니다. SVG는 텍스트 기반의 열린 웹 표준 중 하나로, 모든 사이즈에서 깔끔하게 렌더링 되는 이미지를 서술하며 CS
developer.mozilla.org
SVG Viewport and viewBox (For Complete Beginners) | Envato Tuts+
In this quick tutorial we’re going to break down exactly what viewport and viewBox are in SVG.
webdesign.tutsplus.com
개발자를 위한 svg 크기 변경하기
너무 깊은 내용은 다루지 않는다. 사실 나도 모른다. 적어도 개발자가 svg를 다룰 때 알면 도움이 될만한 정도로 내용을 정리해 보려고 한다. 일반적으로 래스터 이미지의 크기를 변경하는 경우
code-masterjung.tistory.com
SVG 뷰포트(viewport)와 뷰박스(viewBox) - Puterism
JPEG, PNG와 같은 래스터 이미지의 사이즈를 조절할 때는 아래와 같이 width 나 height 로 조절할 수 있다. 하지만 SVG에서는 사이즈를 조절할 때는 조금 다르게 동작한다. 다음 예시 코드를 보자. 위 예
puterism.com
'IT > Web' 카테고리의 다른 글
| UI 테스트, Chromatic (0) | 2023.09.11 |
|---|---|
| html, display 속성 알아보기 (0) | 2023.09.10 |
| 내맘대로 React CodeStyle (0) | 2023.08.31 |
| VirtualDOM vs IncrementalDOM vs ShadowDOM (0) | 2023.08.30 |